前置き
前回 と少し変えて質問してみた
同じ質問でも違うこと返答になるけど、質問の仕方で ChatoGPT の返答の質が上がりそうな気もする。
(ChatGPT の画面全体をうまくスクショで撮れなくて分割になってしまった)
ChatGPT に質問
reactjs を と react-router v6 利用した検索機能がある一覧表示のサンプルコードを教えてください




これを redux を利用したものに変更してください




続きを教えてください

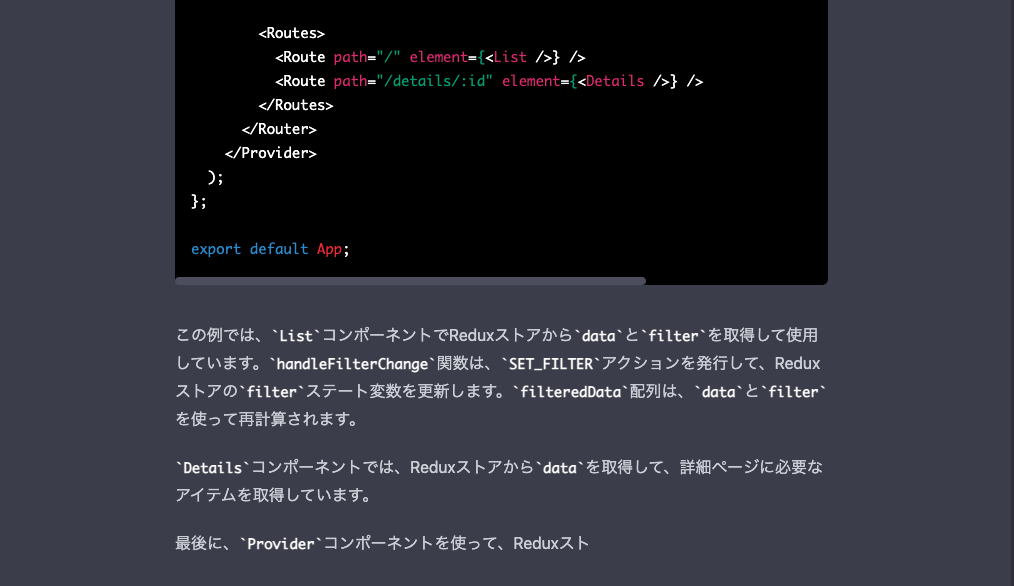
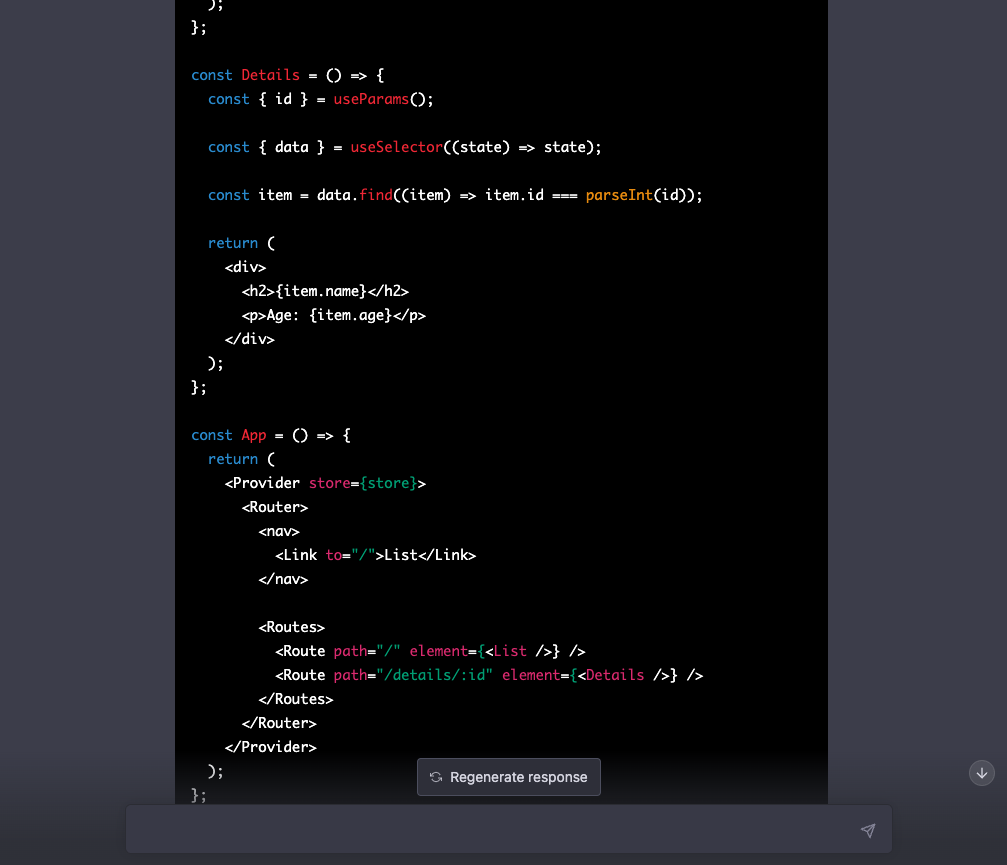
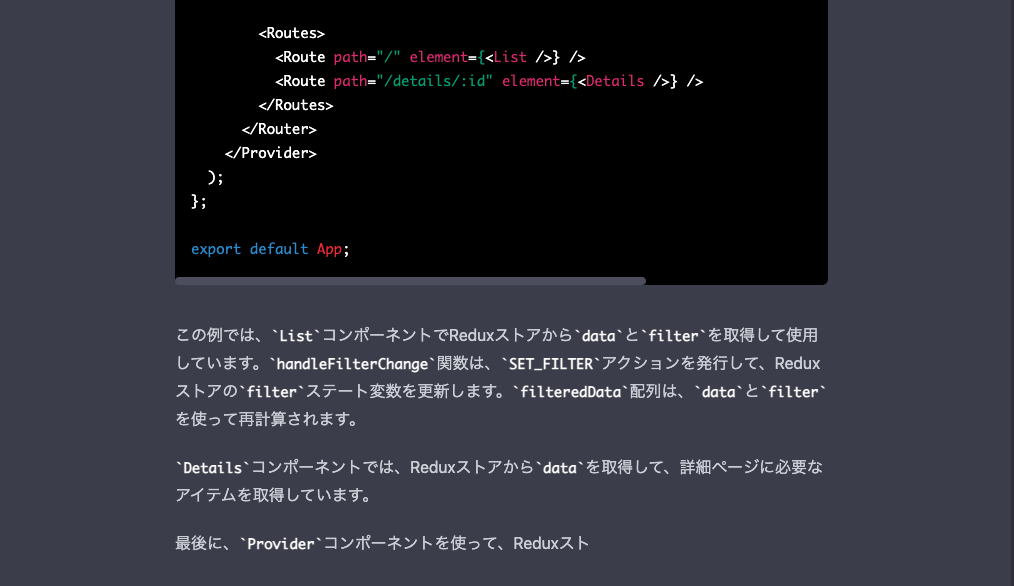
最終的な reactjs + react-router v6 + redux を利用した App.js のコード
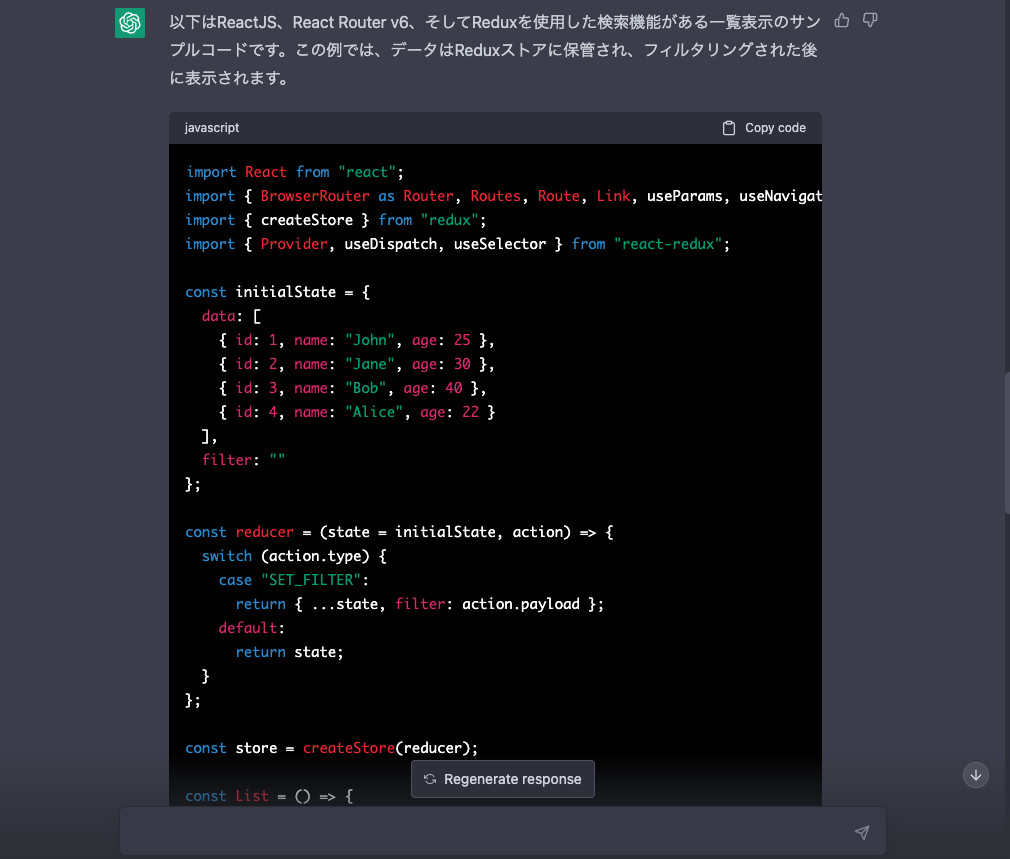
import React from "react";
import { BrowserRouter as Router, Routes, Route, Link, useParams, useNavigate } from "react-router-dom";
import { createStore } from "redux";
import { Provider, useDispatch, useSelector } from "react-redux";
const initialState = {
data: [
{ id: 1, name: "John", age: 25 },
{ id: 2, name: "Jane", age: 30 },
{ id: 3, name: "Bob", age: 40 },
{ id: 4, name: "Alice", age: 22 }
],
filter: ""
};
const reducer = (state = initialState, action) => {
switch (action.type) {
case "SET_FILTER":
return { ...state, filter: action.payload };
default:
return state;
}
};
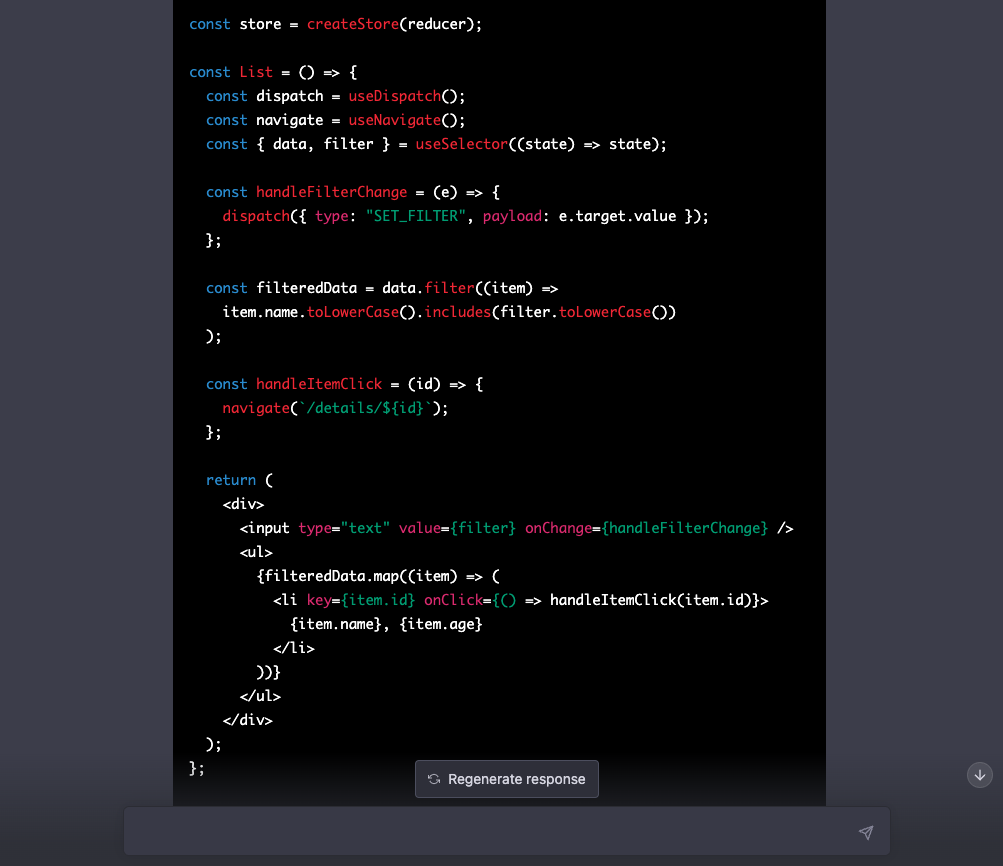
const store = createStore(reducer);
const List = () => {
const dispatch = useDispatch();
const navigate = useNavigate();
const { data, filter } = useSelector((state) => state);
const handleFilterChange = (e) => {
dispatch({ type: "SET_FILTER", payload: e.target.value });
};
const filteredData = data.filter((item) =>
item.name.toLowerCase().includes(filter.toLowerCase())
);
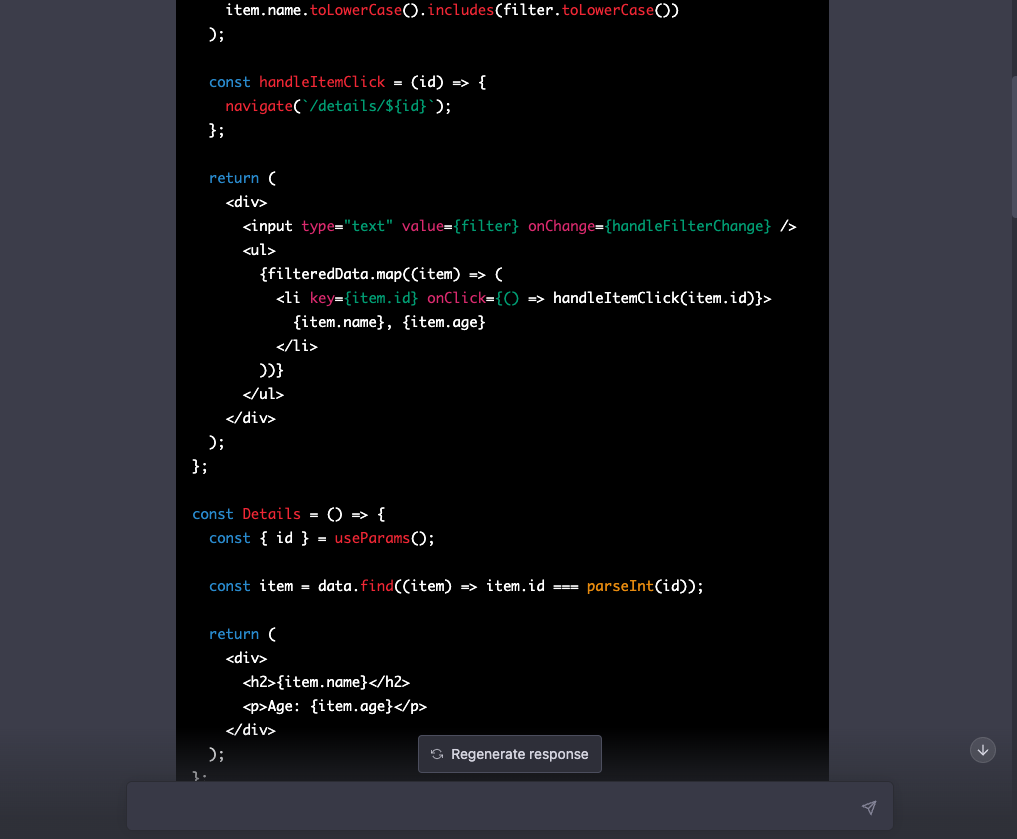
const handleItemClick = (id) => {
navigate(`/details/${id}`);
};
return (
<div>
<input type="text" value={filter} onChange={handleFilterChange} />
<ul>
{filteredData.map((item) => (
<li key={item.id} onClick={() => handleItemClick(item.id)}>
{item.name}, {item.age}
</li>
))}
</ul>
</div>
);
};
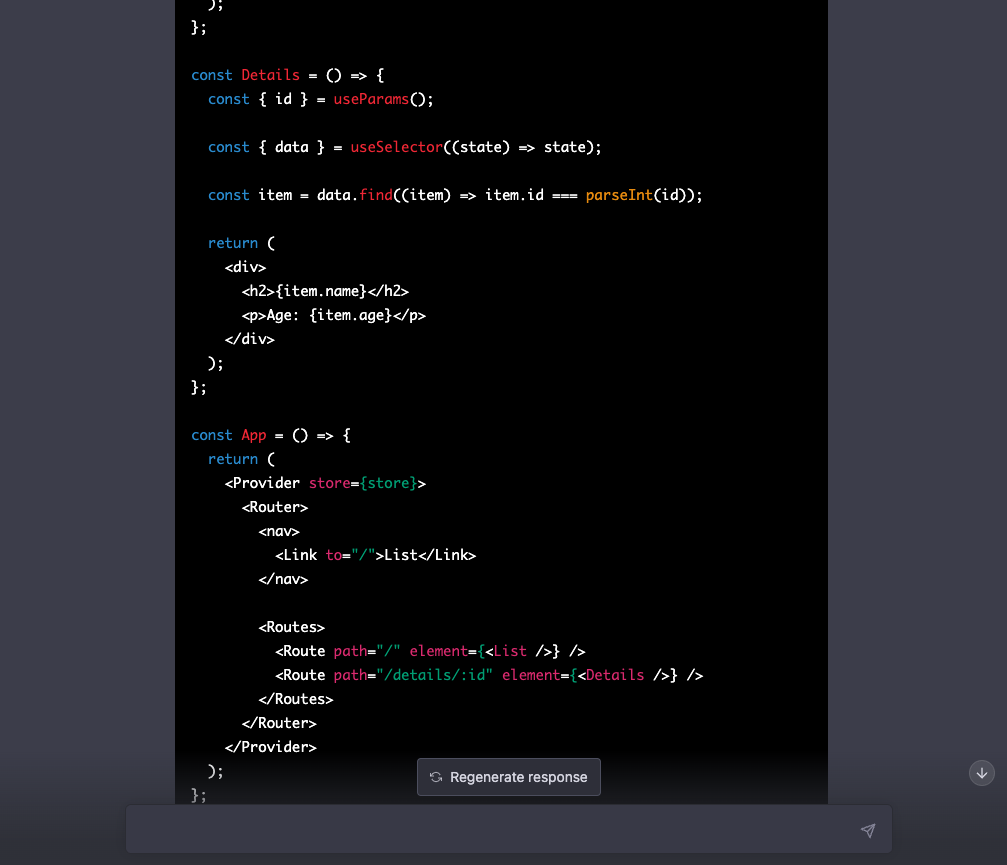
const Details = () => {
const { id } = useParams();
const { data } = useSelector((state) => state);
const item = data.find((item) => item.id === parseInt(id));
return (
<div>
<h2>{item.name}</h2>
<p>Age: {item.age}</p>
</div>
);
};
const App = () => {
return (
<Provider store={store}>
<Router>
<nav>
<Link to="/">List</Link>
</nav>
<Routes>
<Route path="/" element={<List />} />
<Route path="/details/:id" element={<Details />} />
</Routes>
</Router>
</Provider>
);
};
export default App;
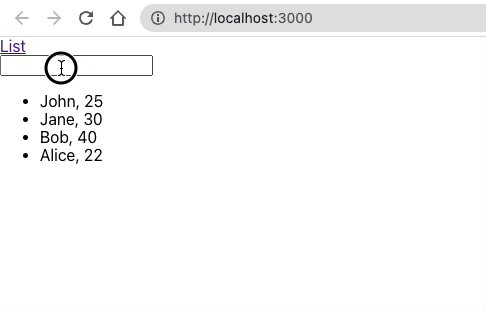
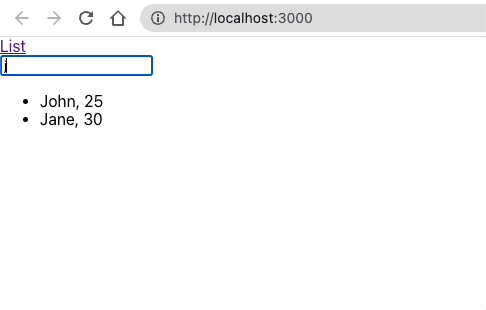
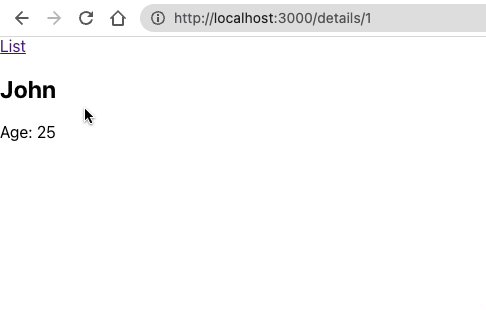
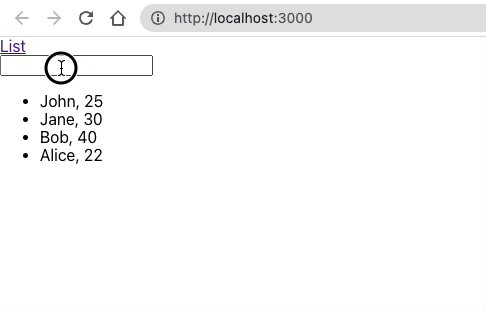
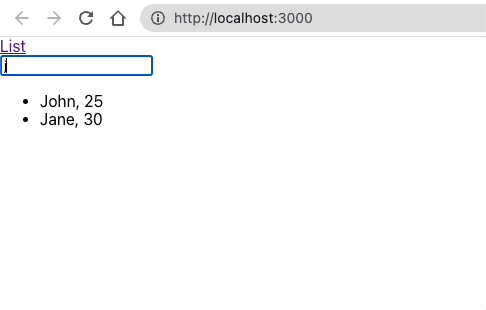
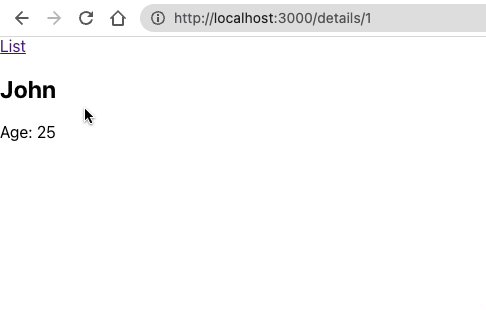
ブラウザで表示させる
このあたりの説明がなかった
$ npx create-react-app sample-search-app
$ cd sample-search-app
$ npm install react-router-dom react-redux redux
$ npm run start