CSSのボックスあたりがよくわかんないから、少々いじってみた。
基本CSSファイル
とりあえずの基本とするCSSファイルを簡単に書いてみた。(XHTMLは最後に)
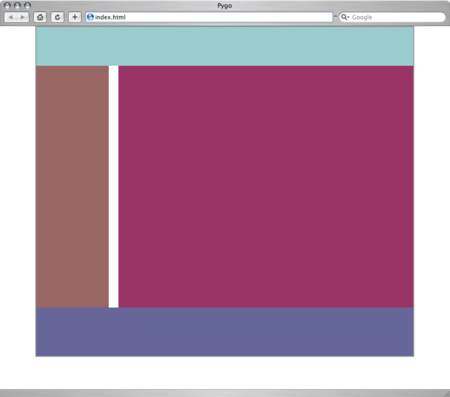
@charset "utf-8"; * { margin: 0; padding: 0; } #wrapper { width: 780px; height: auto; margin: 0 auto; border: 2px solid #999999; } #header { float: left; width: 780px; height: 80px; background-color: #99cccc; } #nav { float: left; width: 150px; height: 500px; background-color: #996666; } #contents { float: right; width: 610px; height: 500px; background-color: #993366; } #footer { clear: both; height: 100px; background-color: #666699; }
ちょいとずらしてみた
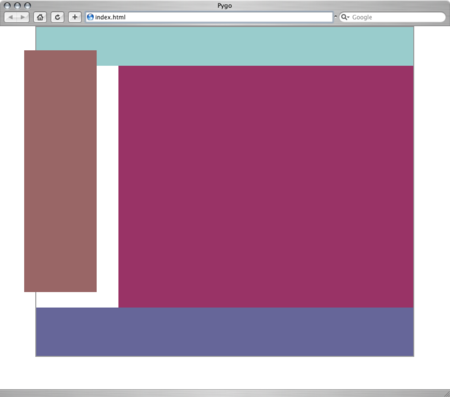
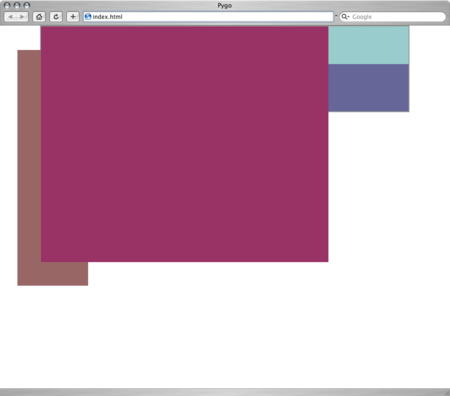
navをちょいといじってみた。
#nav { position: absolute; float: left; width: 150px; height: 500px; top: 50px; left: 50px; background-color: #996666;
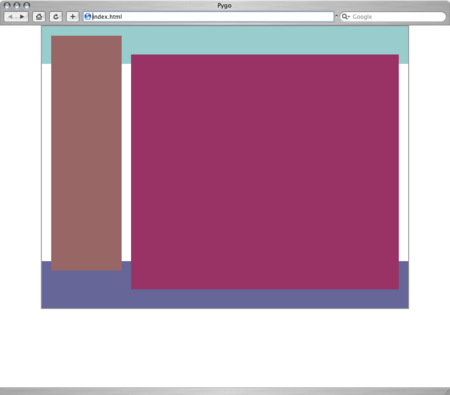
前後関係
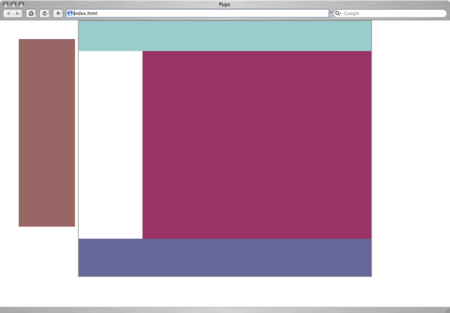
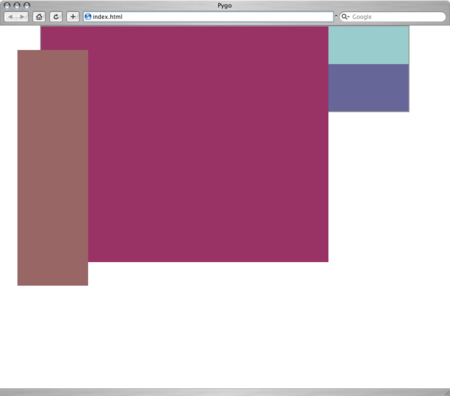
contentsに以下追加してみる。
position: absolute;
z-indexを使ってみた
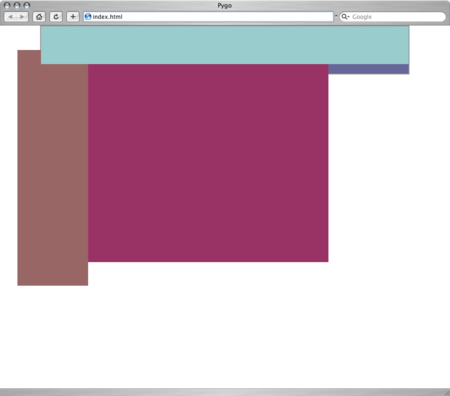
header、nav、contentsの部分を書き換えてみた
#header { float: left; width: 780px; height: 80px; background-color: #99cccc; z-index: 3; } #nav { position: absolute; float: left; width: 150px; height: 500px; margin: 50px -50px 0; background-color: #996666; z-index: 2; } #contents { position: absolute; float: right; width: 610px; height: 500px; background-color: #993366; z-index: 1; }
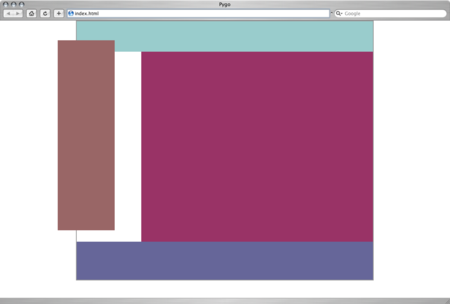
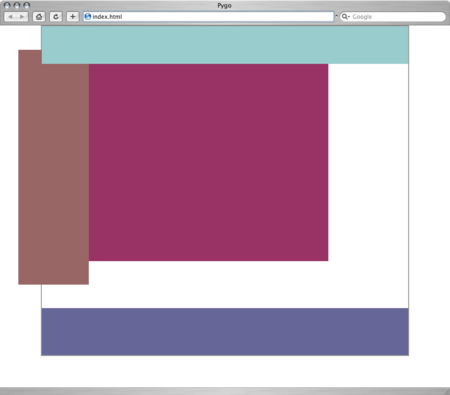
各marginを若干いじってみた
headerのz-indexを0にして、
- nav
- margin: 20px 20px 0;
- contents
- width: 570px;
- margin: 60px 190px 0;
- footer
- margin-top: 500px;
XHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="content-language" content="ja" /> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta http-equiv="content-style-type" content="text/css" /> <title>Pygo</title> <link rel="stylesheet" type="text/css" href="style.css" media="all" /> </head> <body> <div id="wrapper"> <div id="header"> </div> <!-- header --> <div id="nav"> </div> <!-- nav --> <div id="contents"> </div> <!-- contents --> <div id="footer"> </div> <!-- footer --> </div> <!-- wrapper --> </body> </html>