いつの間にか"NodeBox"がver.2になり、大幅にアップデートしてたのでドキュメンテーションを大雑把にやってみる。
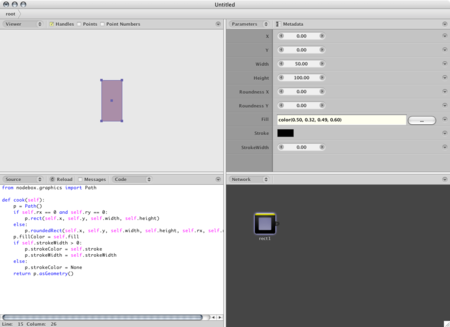
Creating the rect node
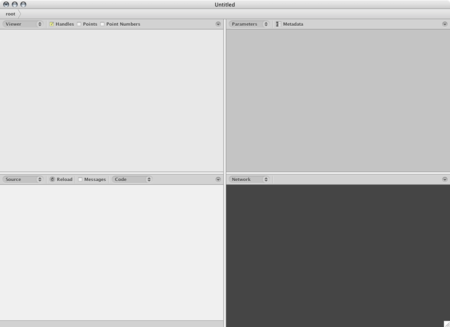
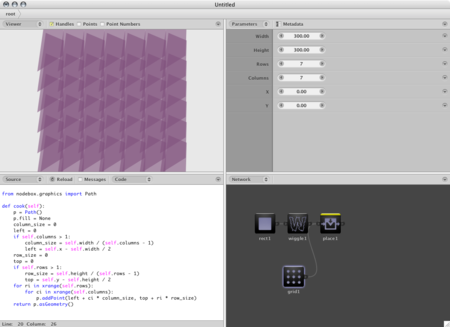
とりあえず前verと画面の見た目が全く違う。
- Viewer
- Parameters
- Source
- Network
- 右下のNetwork画面からコンテクストメニューやタブ押してNodeを作るらしい。
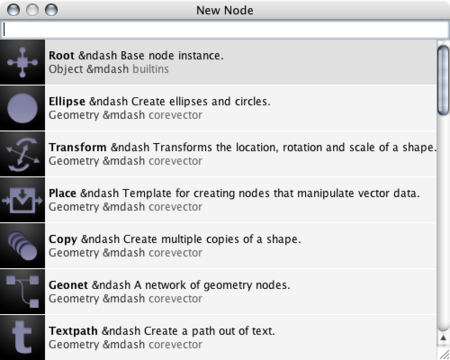
- New Node..でNodeリストのダイアログ出る。
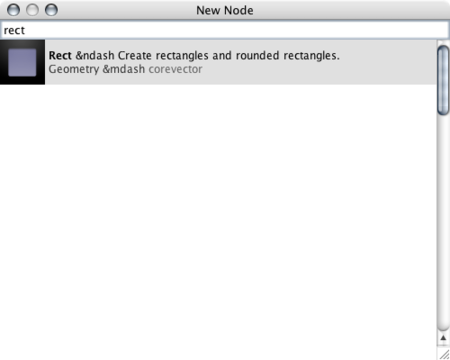
- 検索窓で「rect」とか絞り込みできる。
- "rect"アイコンをダブルクリックするとNetwork画面に追加される。
- "rect1"のアイコンをクリックして右上画面のParametersの数値をいじてみる
- Fillで色を変更を数値入力でする場合は、右端の三角のボタンから"Toggle Expression"を選択すると数値入力できるみたい。
- "rect1"アイコンを選択すると、Parameters画面から数値変更できる。
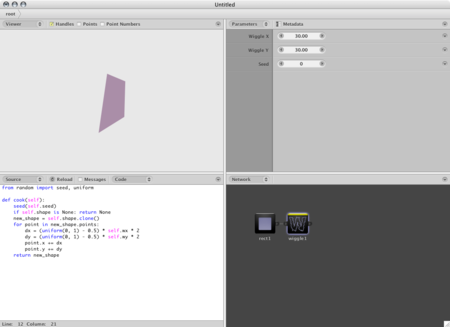
Adding the wiggle node
Changing the rendered node
- 右下Network画面のアイコンを1クリックで数値入力可に
- ダブルクリックでアイコン上部に黄色い線が付き、左上が面のViewer表示が切り替わる。
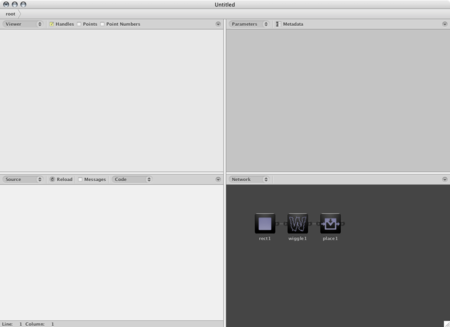
Placing wiggled rectangles on a grid
- ネットワーク画面のwiggle1アイコンを選択しつつタブキー押してNodeリストダイアログを表示。
- タブキーからだとドラッグしなくてもアイコン同士が自動的に繋がるみたい。
- "place1"アイコンを選択。(NodeBox provides us with the place node that does what we want)
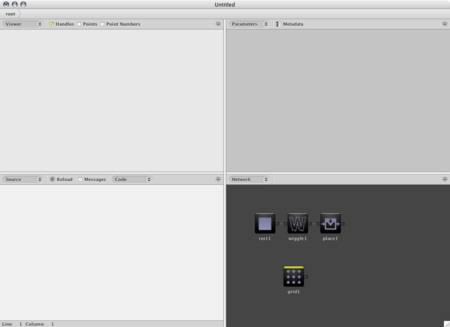
- 同じように"grid"アイコンも追加
- "grid"は自動で繋がらないから手動でアイコンを繋ぐ。
- "grid1"アイコンの右の出っ張りをドラッグして、"place1"アイコンに入れると二択表示。
- "template"を選ぶ。
- "place1"アイコンをダブルクリック
- "grid1"アイコンを選択して、Parametersの数値をいじってどう変わるか試してみる。
Saving and exporting your work
- saveすると拡張子が"ndbx"のファイルになる。
- メニューバーの"file"から"export.."でPDFファイルを作れる。