投げた質問
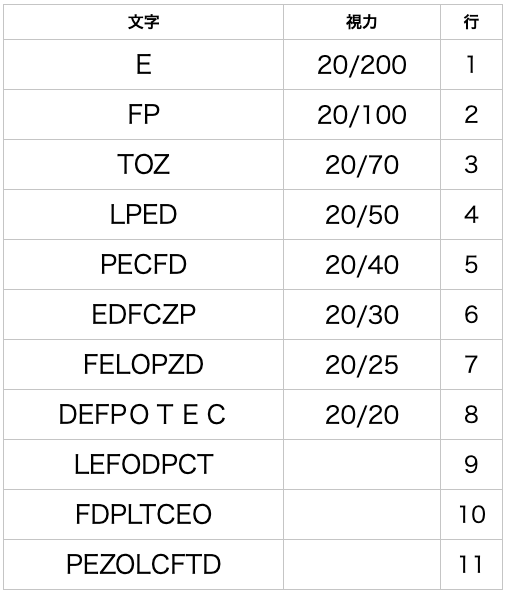
(下記画像とコメントで)
このレイアウトのHTML+CSSを作成してください
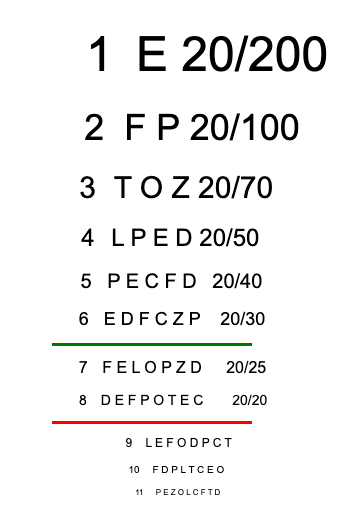
Gemini
表示
残念な感じになった

修正など
40分ほどコメント変えて修正や javascript の処理を追加しようとしたけど上手くいかず。結局書いた方が早そうで諦めた。
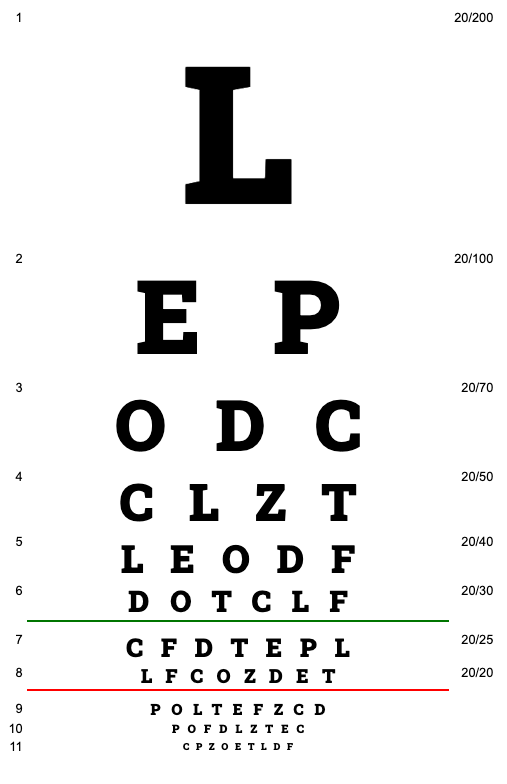
ChatGPT3.5
表示
一発で期待に近い感じになった(gemini と比較してだけど)

修正など
15分程度で javascript でアルファベットのランダム表示を追加、CSSを手動でいくらか整えてできた。
最終的に出来上がったもの(ChatGPT3.5が生成したコードに手を加えたもの)

URL
感想
ChatGPT のほうが良さそう
