[訂正]XHTML の DOCTYPE を strictに変更
前回、サンプル改造で勉強するのに違和感をおぼえたので0から書いてみた。
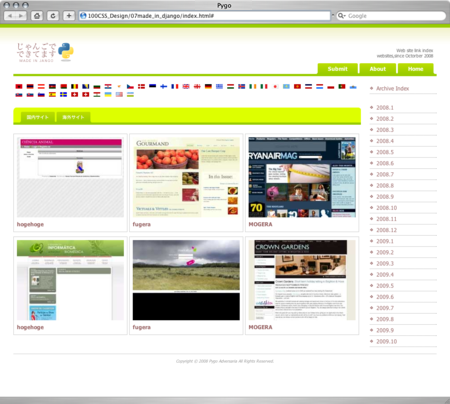
デザイン
デザインは『dekiteharu.jp』さんのパクリ。をリスペクト。
Pythonのロゴマークは本家から。
各国の旗は『国旗と道路標識のイラストフリー素材・National flag & Road sign MT』さんから。
その他はフォトショとイラレでごにょごにょ作成。
メモ
- XHTMLの部分は思っていたより単純かも。
- IE6とかのハックを含む対応のノウハウできるまで大変そう。まだ何もしてないけど。
- 数こなせばなんとかなりそうかなぁ。
- 作業時間はデザインが1、コード書きが9くらいになってるなぁ(´・ω・`)
あと93個...(||゚Д゚)
コードさらしてみる
どなたかアドバイスとかいただけると嬉しいです(||゚Д゚)
XHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="content-language" content="ja" /> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta http-equiv="content-style-type" content="text/css" /> <title>Pygo</title> <link rel="stylesheet" type="text/css" href="css/style.css" media="all" /> </head> <body> <div id="wrapper"> <div id="header"> <h1>じゃんごでできてます</h1> <ul> <li class="comment">Web site link index</li> <li class="comment">websites,since Octorber 2008</li> </ul> </div> <!-- /header --> <div id="gnavi"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Submit</a></li> </ul> </div> <!-- /gnavi --> <div id="main"> <div id="flags"> <ul> <li><img src="./img/flags/albania.gif" alt="" /></li> <li><img src="./img/flags/armenia.gif" alt="" /></li> <li><img src="./img/flags/austria.gif" alt="" /></li> <li><img src="./img/flags/azerbaijan.gif" alt="" /></li> <li><img src="./img/flags/belarus.gif" alt="" /></li> <li><img src="./img/flags/belgium.gif" alt="" /></li> <li><img src="./img/flags/bosnia_h.gif" alt="" /></li> <li><img src="./img/flags/bulgaria.gif" alt="" /></li> <li><img src="./img/flags/croatia.gif" alt="" /></li> <li><img src="./img/flags/cyprus.gif" alt="" /></li> <li><img src="./img/flags/czech_republic.gif" alt="" /></li> <li><img src="./img/flags/denmark.gif" alt="" /></li> <li><img src="./img/flags/estonia.gif" alt="" /></li> <li><img src="./img/flags/finland.gif" alt="" /></li> <li><img src="./img/flags/french.gif" alt="" /></li> <li><img src="./img/flags/gbni.gif" alt="" /></li> <li><img src="./img/flags/georgia.gif" alt="" /></li> <li><img src="./img/flags/germany.gif" alt="" /></li> <li><img src="./img/flags/hellenic.gif" alt="" /></li> <li><img src="./img/flags/hungary.gif" alt="" /></li> <li><img src="./img/flags/iceland.gif" alt="" /></li> <li><img src="./img/flags/ireland.gif" alt="" /></li> <li><img src="./img/flags/italy.gif" alt="" /></li> <li><img src="./img/flags/japan.gif" alt="" /></li> <li><img src="./img/flags/kazakhstan.gif" alt="" /></li> <li><img src="./img/flags/kyrgyz.gif" alt="" /></li> <li><img src="./img/flags/montenegro.gif" alt="" /></li> <li><img src="./img/flags/netherlands.gif" alt="" /></li> <li><img src="./img/flags/poland.gif" alt="" /></li> <li><img src="./img/flags/portugal.gif" alt="" /></li> <li><img src="./img/flags/san_marino.gif" alt="" /></li> <li><img src="./img/flags/slovak-1.gif" alt="" /></li> <li><img src="./img/flags/slovak.gif" alt="" /></li> <li><img src="./img/flags/slovenia.gif" alt="" /></li> <li><img src="./img/flags/spain.gif" alt="" /></li> <li><img src="./img/flags/sweden.gif" alt="" /></li> <li><img src="./img/flags/swiss_confederation-1.gif" alt="" /></li> <li><img src="./img/flags/swiss_confederation.gif" alt="" /></li> <li><img src="./img/flags/tajikistan.gif" alt="" /></li> <li><img src="./img/flags/ukraine.gif" alt="" /></li> <li><img src="./img/flags/usa.gif" alt="" /></li> <li><img src="./img/flags/uzbekistan.gif" alt="" /></li> </ul> </div> <!-- /flags --> <div id="nav"> <ul> <li><a href="#">国内サイト</a></li> <li><a href="#">海外サイト</a></li> </ul> </div> <!-- /nav --> <div id="contents"> <ul> <li><a href="#"> <img src="./img/site01.jpg" width="240" height="180" alt="" />hogehoge</a></li> <li><a href="#"> <img src="./img/site02.jpg" width="240" height="180" alt="" />fugera</a></li> <li><a href="#"> <img src="./img/site03.jpg" width="240" height="180" alt="" />MOGERA</a></li> <li><a href="#"> <img src="./img/site04.jpg" width="240" height="180" alt="" />hogehoge</a></li> <li><a href="#"> <img src="./img/site05.jpg" width="240" height="180" alt="" />fugera</a></li> <li><a href="#"> <img src="./img/site06.jpg" width="240" height="180" alt="" />MOGERA</a></li> </ul> </div> <!-- contents --> </div> <!-- /main --> <div id="sideber"> <ul> <li class="sideindex"><a href="#">Archive Index</a></li> </ul> <ul> <li><a href="#">2008.1</a></li> <li><a href="#">2008.2</a></li> <li><a href="#">2008.3</a></li> <li><a href="#">2008.4</a></li> <li><a href="#">2008.5</a></li> <li><a href="#">2008.6</a></li> <li><a href="#">2008.7</a></li> <li><a href="#">2008.8</a></li> <li><a href="#">2008.9</a></li> <li><a href="#">2008.10</a></li> <li><a href="#">2008.11</a></li> <li><a href="#">2008.12</a></li> <li><a href="#">2009.1</a></li> <li><a href="#">2009.2</a></li> <li><a href="#">2009.3</a></li> <li><a href="#">2009.4</a></li> <li><a href="#">2009.5</a></li> <li><a href="#">2009.6</a></li> <li><a href="#">2009.7</a></li> <li><a href="#">2009.8</a></li> <li><a href="#">2009.9</a></li> <li><a href="#">2009.10</a></li> </ul> </div> <!-- sideber --> <div id="footer"> <address> Copyright © 2008 Pygo Adversaria All Rights Reserved. </address> </div> <!-- footer --> </div> <!-- /wrapper --> </body> </html>
CSS
@charset "utf-8"; body,div,ul,li,h1,h2,h3,p { margin: 0; padding: 0; } img { border: 0; } ul { list-style: none; } body { text-align: center; color: #999999; font-family: Tahoma, "Lucida Grande", Arial, sans-serif; font-size: 62.5%; border-top: 8px solid #99cc00; background: #ffffff url(../img/bg.gif) repeat-x top left; } a:link,a:visited { color: #996666; text-decoration: none; } a:hover,a:active { color: #666666; text-decoration: underline; } #wrapper { width: 950px; margin: 0 auto; text-align: right; } #header { height: 80px; background: url(../img/rogo.png) no-repeat 5px 30px; } #header h1 { float: left; display: none; } #header ul { text-align: right; padding: 45px 8px 0 15px; list-style-type: none; color: #666666; font-size: 1.0em; } #gnavi { height: 24px; border-bottom: 5px solid #99cc00; } #gnavi ul { margin-right: 5px; } #gnavi ul li { float: right; background: url(../img/tab_02.gif) no-repeat bottom right; } #gnavi li a{ float: left; padding: 0 25px; background: url(../img/tab_01.gif) no-repeat bottom left; line-height: 24px; text-decoration: none; font-size: 1.2em; font-weight: bold; color: #ffffff; } #main { display: inline-table; float: left; width: 780px; } #flags { margin: 15px 0; height: 40px } #flags ul li { float: left; padding: 0 5px; line-height: 18px; } #nav { clear: both; height: 34px; border-bottom: 5px solid #99cc00; background: #ddff00 url(../img/bg_main.gif) no-repeat top left; } #nav ul { margin: 0 15px; padding: 10px 0; } #nav ul li { float: left; background: url(../img/tabnav_02.gif) no-repeat bottom right; } #nav li a { display: block; float: left; padding: 0 15px; background: url(../img/tabnav_01.gif) no-repeat bottom left; line-height: 24px; text-decoration: none; font-size: 1.0em; font-weight: bold; color: #ffffff; } #contents { clear: both; float: left; padding: 20px 0 0 0; } #contents ul li { float: left; padding: 0 4px 10px 0px; } #contents li a { display: block; width: 240px; height: 210px; border: 1px solid #cccccc; padding: 7px 7px 2px; line-height: 22px; text-align: left; font-size: 1.2em; font-weight: bold; color: #996666; } #sideber { width: 150px; margin: 15px 0 ; float: right; font-size: 1.2em; } #sideber ul li { border-bottom: 1px dotted #999999; line-height: 2.0em; text-align: left; } #sideber ul li.sideindex{ margin-bottom: 18px; } #sideber li a { padding-left: 15px; background: url(../img/square.gif) no-repeat center left; } #footer { clear: both; text-align: center; } #footer address { border-top: solid 1px #cccccc; padding-top: 10px; text-align:center; font-size: 0.9em; color: #999999; }