(Vuetify v2.0.0-alpha.3)

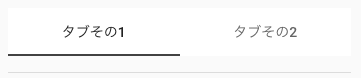
<template> <v-container> <v-tabs v-model="activeTab" class="mb-2" fixed-tabs > <v-tab v-for="(tabName, index) in tabNames" :key="index" :href="`#${tabName.key}`" > {{ tabName.label }} </v-tab> </v-tabs> <v-divider class="my-3" /> <v-tabs-items v-model="activeTab"> <v-tab-item value="tab1"> <Tab1List /> </v-tab-item> <v-tab-item value="tab2"> <Tab2List /> </v-tab-item> </v-tabs-items> </v-container> </template> <script> import Tab1List from '@/components/Tab1List' import Tab2List from '@/components/Tab2List' export default { components: { Tab1List, Tab2List, }, data() { return { tabNames: [ { key: 'tab1', label: 'タブその1' }, { key: 'tab2', label: 'タブその2', }, ], activeTab: 'tab1', } }, } </script>