『iPhoneアプリケーション開発ガイド――HTML+CSS+JavaScriptによる開発手法』4章 アニメーション効果 を jQuery Mobile に書き換えてみた。
サンプルが jQTouch だったのでjQuery Mobil でやってみた。
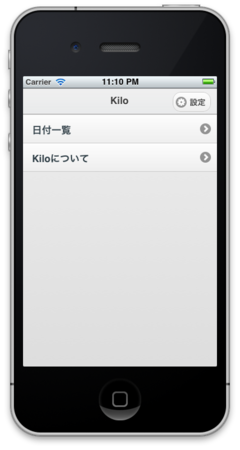
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kilo</title> <link rel="stylesheet" href="js/jquery.mobile-1.0b3.min.css" /> <script type="text/javascript" src="js/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="js/jquery.mobile-1.0b3.min.js"></script> <script type="text/javascript" src="phonegap-1.0.0.js"></script> <script type="text/javascript" src="js/main.js"></script> </head> <body> <div data-role="page" id="home"> <div data-role="header" data-theme="c"> <h1>Kilo</h1> <a href="#settings" data-transition="flip" data-role="button" data-icon="gear" class="ui-btn-right">設定</a> </div> <div data-role="content"> <ul data-role="listview" data-theme="c"> <li><a href="#dates">日付一覧</a></li> <li><a href="#about">Kiloについて</a></li> </ul> </div> </div> <div data-role="page" id="dates"> <div data-role="header" data-theme="c"> <h1>日付一覧</h1> <a href="#home" data-direction="reverse" data-role="button" data-icon="arrow-l">戻る</a> </div> <div data-role="content"> <ul data-role="listview" data-theme="c"> <li><a id="0" href="#date">今日</a></li> <li><a id="1" href="#date">昨日</a></li> <li><a id="2" href="#date">2日前</a></li> <li><a id="3" href="#date">3日前</a></li> <li><a id="4" href="#date">4日前</a></li> <li><a id="5" href="#date">5日前</a></li> </ul> </div> </div> <div data-role="page" id="about"> <div data-role="header" data-theme="c"> <a href="#home" data-direction="reverse" data-role="button" data-icon="arrow-l">戻る</a> <h1>Kiloについて</h1> </div> <div data-role="content"> <p>Kiloを使うと、毎日の食事を簡単に記録できます。</p> </div> </div> <div data-role="page" id="date"> <div data-role="header" data-theme="c"> <a href="#dates" data-transition="slide" data-direction="reverse" data-role="button" data-icon="arrow-l">戻る</a> <h1>その日の食べ物</h1> <a href="#createEntry" data-transition="slideup" data-role="button" data-icon="plus">追加</a> </div> <ul data-role="listview"> <li data-role="listview" id="entryTemplate" class="entry" style="display:none"> <span class="label">ラベル</span> <span class="calories">000</span> <span class="delete">削除</span> </li> </ul> </div> <div data-role="page" id="settings"> <div data-role="header" data-theme="c"> <a href="#home" data-transition="flip" data-direction="reverse" >キャンセル</a> <h1>設定</h1> </div> <div data-role="content"> <form action="hoge.php" method="post"> <fieldset> <p><input placeholder="年齢" type="text" name="age" id="age" /></p> <p><input placeholder="体重" type="text" name="weight" id="weight" /></p> <p><input placeholder="上限カロリー" type="text" name="budget" id="budget" /></p> </fieldset> <br /> <p><input type="submit" class="submit" name="action" value="変更を保存" data-theme="c" /></p> </form> </div> </div> <div data-role="page" id="createEntry"> <div data-role="header" data-theme="c"> <a href="#home" data-transition="slidedown">キャンセル</a> <h1>新規エントリ</h1> </div> <div data-role="content"> <form action="hoge.php" method="post"> <fieldset> <p><input placeholder="食べ物" type="text" name="food" id="food" autocapitalize="off" autocorrect="off" autocomplete="off" /></p> <p><input type="text" placeholder="カロリー" name="calories" id="calories" autocapitalize="off" autocorrect="off" autocomplete="off" /></p> </fieldset> <br /> <p><input type="submit" class="submit" name="action" value="エントリを保存" /></p> </form> </div> </div> </body> </html>