CSS の nth-child で特定の要素を指定するメモ
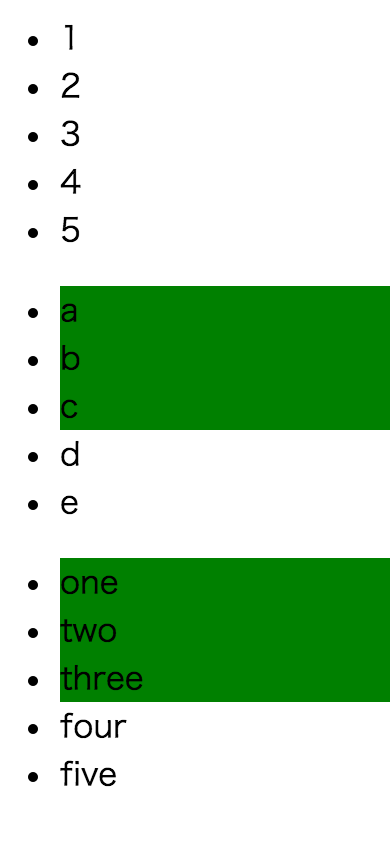
例:先頭から2番目以降すべての ul で、先頭から3番目までの li 要素
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>TITLE</title> <style type="text/css"> ul:nth-child(n+2) li:nth-child(-n+3) { background: green; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> <ul> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> </ul> <ul> <li>one</li> <li>two</li> <li>three</li> <li>four</li> <li>five</li> </ul> </body> </html>