追記2023-03-14: 別記事でスクリーンショット付きでやり直してみた (コードも若干違くなった)
ChatGPT に聞いてみた
問い「reactjs と react-router v6 と redux を利用した検索機能がある一覧表示のサンプルコードを教えてください」
ChatGPTの返答
以下は、React.js、React Router v6、Reduxを使用して、検索機能を備えた一覧表示を実装するサンプルコードです。
まず、必要なパッケージをインストールします。
$ npm install react react-dom react-router-dom@next redux react-redux
react-router-dom@next の @next あるとエラーになるので除外してインストール
提示されたコードが途中で切れてるので整えて動くようにしてみた
App.js に集約されたたパターンで進める。
(質問繰り返してたらファイルが components とかで別れてるやつしか出てこなくなった)
(あとで ChatGPT の画面をスクリーンショット撮っておこうと思ってたら消えてた...)
ChatGPT に言われてないけど npx create-react-app はやっておく
$ npx create-react-app my-reactjs-search-sample-app
App.js
import React from 'react'; import { BrowserRouter as Router, Routes, Route, Link, useParams } from 'react-router-dom'; import { createStore } from 'redux'; import { Provider, connect } from 'react-redux'; // ダミーデータ const products = [ { id: 1, name: '製品A', description: '製品Aの説明', price: 1000 }, { id: 2, name: '製品B', description: '製品Bの説明', price: 2000 }, { id: 3, name: '製品C', description: '製品Cの説明', price: 3000 }, { id: 4, name: '製品D', description: '製品Dの説明', price: 4000 }, ]; // リダクサー const reducer = (state = { searchTerm: '' }, action) => { switch (action.type) { case 'SET_SEARCH_TERM': return { ...state, searchTerm: action.payload }; default: return state; } }; // ストア const store = createStore(reducer); // アクションクリエーター const setSearchTerm = searchTerm => ({ type: 'SET_SEARCH_TERM', payload: searchTerm, }); // 商品一覧コンポーネント const ProductList = ({ products, searchTerm }) => { // 検索結果をフィルタリング const filteredProducts = products.filter(product => product.name.toLowerCase().includes(searchTerm.toLowerCase()) ); return ( <> <h2>商品一覧</h2> <input type="text" placeholder="検索ワードを入力してください" value={searchTerm} onChange={e => store.dispatch(setSearchTerm(e.target.value))} /> <ul> {filteredProducts.map(product => ( <li key={product.id}> <Link to={`/products/${product.id}`}>{product.name}</Link> </li> ))} </ul> </> ); }; // 商品詳細コンポーネント const ProductDetail = ({ products }) => { const { id } = useParams(); const product = products.find(p => p.id === parseInt(id)); return ( <> <h2>{product.name}</h2> <p>{product.description}</p> <p>{product.price}円</p> </> ); }; // コンポーネントをReduxに接続 const ConnectedProductList = connect(state => ({ searchTerm: state.searchTerm, }))(ProductList); function App() { return ( <div className="App"> <Provider store={store}> <Router> <Routes> <Route path="/" element={<ConnectedProductList products={products} />} /> <Route path="/products/:id" element={<ProductDetail products={products} />} /> </Routes> </Router> </Provider> </div> ); } export default App;
ChatGPT 返答だと App のあたりが const で途中で切れてた。あと不要っぽいコードも混ざってた。それを修正しただけ。
(コードにあるコメントも ChatGPT のもの)
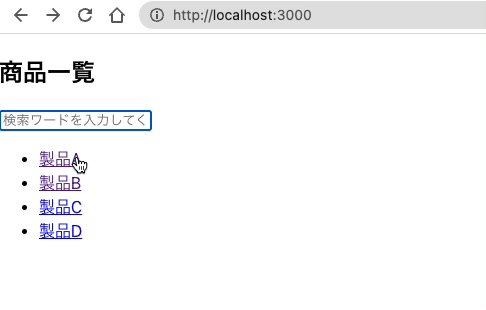
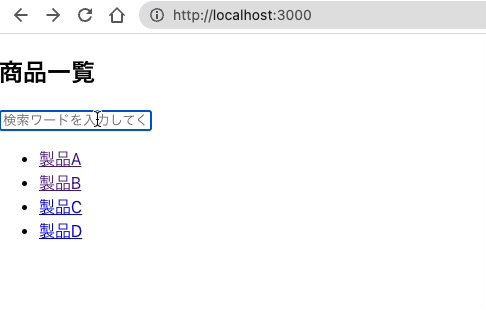
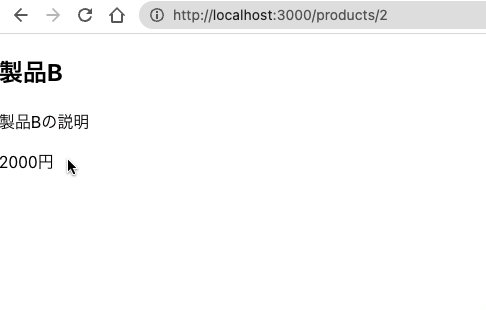
とりあえず動いた
$ npm run start

感想
- ChatGPT はそれっぽいことを言ってくるけど、動かないコードとか古いバージョンのやり方で言ってくることあるから気をつけないといけない
- 同じ質問繰り返しても別の返答になったりしたりする
- 初心者がこれさえあれば大丈夫って感じではないかも
- でもこれは物凄く使えそうな予感だけはする